
SOLVED: Using absolute positioning to center a div class in the middle - HTML-CSS - The freeCodeCamp Forum

A body of mass 1 kg falls freely from a height of 100 m on a platform of mass 3 kg which is mounted on a spring having spring constant k =

Buy Max Height, Strength and Body Stamina Medicine,Body Power, Boost Energy,Ayurvedic Medicine for Strength Online at Low Prices in India - Amazon.in

Sabates Height Growth 100 % Ayurvedic Capsule For Body Growth Supplement Price in India - Buy Sabates Height Growth 100 % Ayurvedic Capsule For Body Growth Supplement online at Flipkart.com
MAUI Blazor `html, body, #app { height: 100%; }` works properly on Windows but doesn't work properly on macOS · Issue #11508 · dotnet/maui · GitHub

Buy Max Height | Height Increasing | Height Growth & Height | Gain | Capsule | woman & man | Pack of 2 Online at Low Prices in India - Amazon.in
100% height on "body" class table causing issues on certain email clients · Issue #955 · foundation/foundation-emails · GitHub

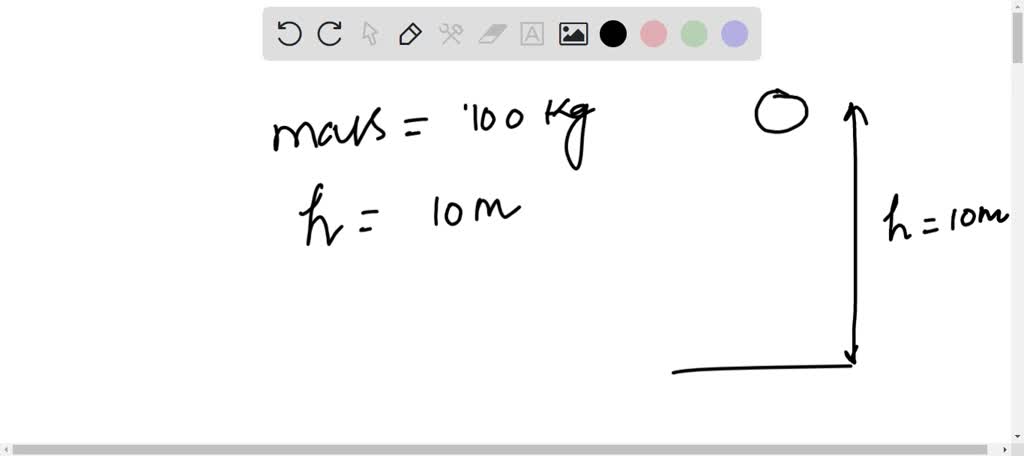
SOLVED: A body of mass 100 kg falls from a height of 10 m. Its increase in kinetic energy is (a) 9800 J (b) 1000 J (c) 5000 J (d) 3000 J

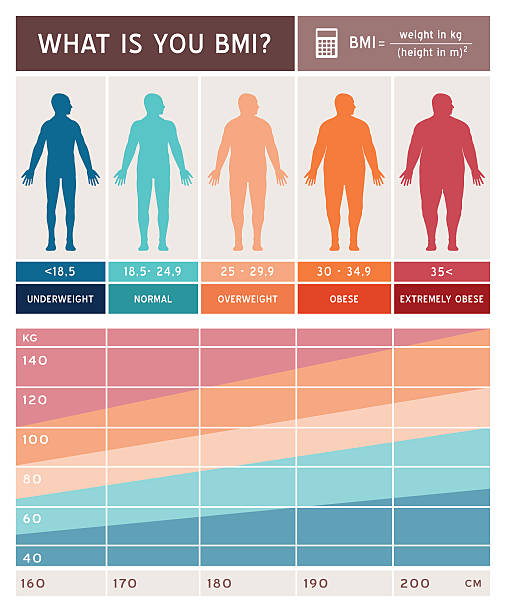
100+ Measuring Body Height Weight And Size Stock Illustrations, Royalty-Free Vector Graphics & Clip Art - iStock










:max_bytes(150000):strip_icc()/css-height-fixed-parent-a5bebbd5f2a041b1bafdf1d0e055360b.jpg)



