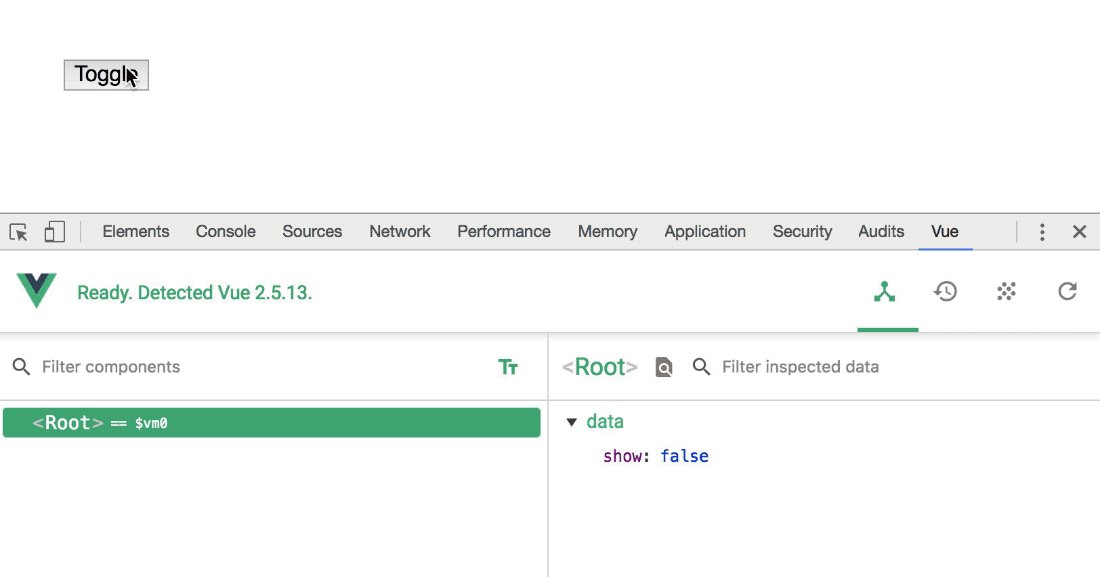
javascript - Vue switching between same components in router-view will not mounted/created again - Stack Overflow

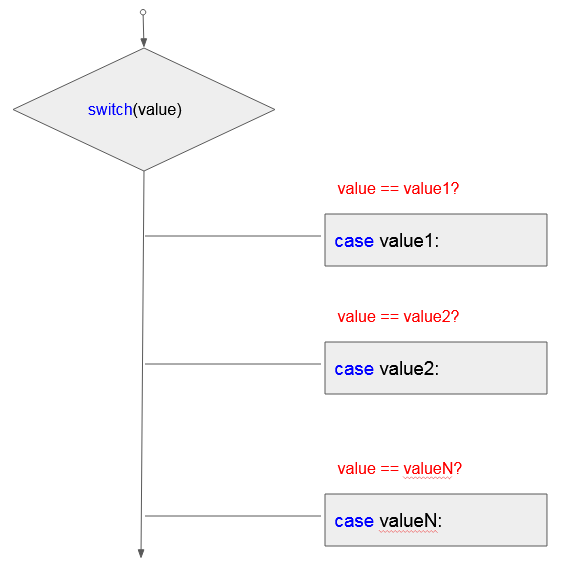
vue/script-indent false positive on switch case in methods · Issue #459 · vuejs/eslint-plugin-vue · GitHub

Architecting HTTP clients in Vue.js applications for efficient network communication - DEV Community